آیا تاکنون با پیغام «افزودن سرفصل های منقضی شده در وردپرس» برخورد کردهاید؟ زمانی که شما برای نخستین بار شروع به بهینهسازی وبسایت وردپرسی خود میکنید، معمولاً با این پیغام مواجه میشوید. افزودن سرفصلهای منقضی شده یکی از روشهای کاربردی به منظور افزایش سرعت وبسایت وردپرسی محسوب میشود. در واقع هدرهای منقضی شده موظف هستند که به مرورگر وب اجازه دهند تا تصاویر را از حافظه کش مرورگر بازدیدکننده یا از سرور شما بارگیری کند. سرفصل های منقضی شده وردپرس که میتوان آنها را به صورت دستی یا با استفاده از یک افزونه به وردپرس اضافه کرد، سبب اجرای روانتر وبسایت شما نیز میشوند. در ادامه این راهنما ضمن توضیح هدرهای منقضی شده و تأثیر آن بر وبسایت، روشهای افزودن آنها به وردپرس را به شما عزیزان خواهیم گفت. با این قسمت از آموزش تخصصی وردپرس همراه باشید!
سرفصل های منقضی شده در وردپرس چیست؟
برای این که بتوانید مفهوم سرفصل های منقضی شده در وردپرس را بهتر درک کنید، لازم است که در ابتدا با حافظه کش یا پنهان مرورگر آشنا شوید. اچ تی ام ال (HTML)، جاوا اسکریپت ( JavaScript) و سی اس اس (CSS) ابزارهای کاربردی و در واقع تکنولوژیهایی هستند که با استفاده از آنها میتوان یک صفحه وب را طراحی کرد. صفحهای که با استفاده از فناوریهای مذکور طراحی شود ثابت است؛ به این معنا که فایلهای وبسایت در هر زمان که درخواست شوند بدون تغییر بازیابی خواهند شد.
چنانچه با هر بار ورود فایلهای مذکور را روی مرورگر خود ذخیره نمائید، دفعه بعدی که وارد میشوید این فایلها بهجای بارگیری از سرور، از مرورگر شما آپلود میشوند. در چنین شرایطی سرعت به طرز چشمگیری بالاتر خواهد بود.
البته حافظه پنهان مرورگر قابلیت نگهداری از فایلهای وبسایت (تصاویر، سی اس اس، جاوا اسکریپت و…) را به صورت نامحدود ندارد؛ به این معنا که باید به حافظه کش مرورگر گفته شود چه زمانی فایلهای قدیمی را حذف و فایلهای جدید را بارگیری نماید. در اینجا سرفصل های منقضی شده وردپرس به میان میآیند. هدرهای منقضی شده قواعدی هستند که در سربرگ وبسایت شناسایی میشوند. آنها موظف هستند که به مرورگر بگویند چه زمانی فایلهای کش را پاک کرده و فایلهای جدید را بارگیری کند. برای افزودن سرفصلهای منقضی شده میتوانید یا از یک افزونه استفاده کرده یا این که فایلهای سرور خود را ویرایش کنید. معمولاً استفاده از روش اول به کاربرانی توصیه میشود که در این بحث حرفهای تر هستند؛ چرا که ویرایش فایلهای سرور یک کار حساس بوده و بهتر است که توسط یک فرد باتجربه انجام شود. روش دوم که استفاده از افزونه است به افرادی توصیه میشود که از دانش فنی متوسطی برخوردار هستند.
نحوه افزودن سرفصل های منقضی شده در وردپرس
روش اول: استفاده از افزونه وردپرس
برای افزودن سرفصل های منقضی شده در وردپرس میتوانید از افزونه مربوطه استفاده کنید. از آنجایی که افزونههای بسیار زیادی برای انجام این کار وجود دارد، پیشنهاد ما این است که از افزونههای حافظه پنهان (caching plugins) استفاده نمائید. با استفاده از این افزونه تنها با چند کلیک سریع میتوانید سرفصلهای منقضی شده در وردپرس را اضافه کنید.
۱. ابتدا افزونه موردنظر را از قسمت پیشخوان، افزونهها و در نهایت افزونه جدید نصب کنید.
۲. پس از این که افزونه مورد نظر را نصب کردید از منوی اجرا (Performance) حافظه پنهان مرورگر (Browser Cache) را انتخاب کنید.
۳. سپس صفحه تنظیمات عمومی نمایش داده میشود که از آن صفحه باید گزینه تنظیم سرفصل های منقضی شده (Set expires headers) را تیک بزنید.
۴. در مرحله بعد وارد بخش CSS & JS شده و روی بخشی که در کنار آن تعبیه شده است کلیک کنید. در این بخش شما میتوانید عمر هدرهای منقضی شده در وردپرس را بر اساس ثانیه مشخص نمائید. به طور پیشفرض این عدد روی 31536000 ثانیه یا 365 روز قرار دارد که قابل تغییر است.
۵. مراحل فوق را برای اچ تی ام ال (HTML)، ایکس ام ال (XML) و رسانهها و سایر فایلها انجام دهید.
۶. در نهایت روی دکمه ذخیره تنظیمات کلیک کنید.
روش دوم: افزودن سرفصل های منقضی شده در وردپرس روی هاست
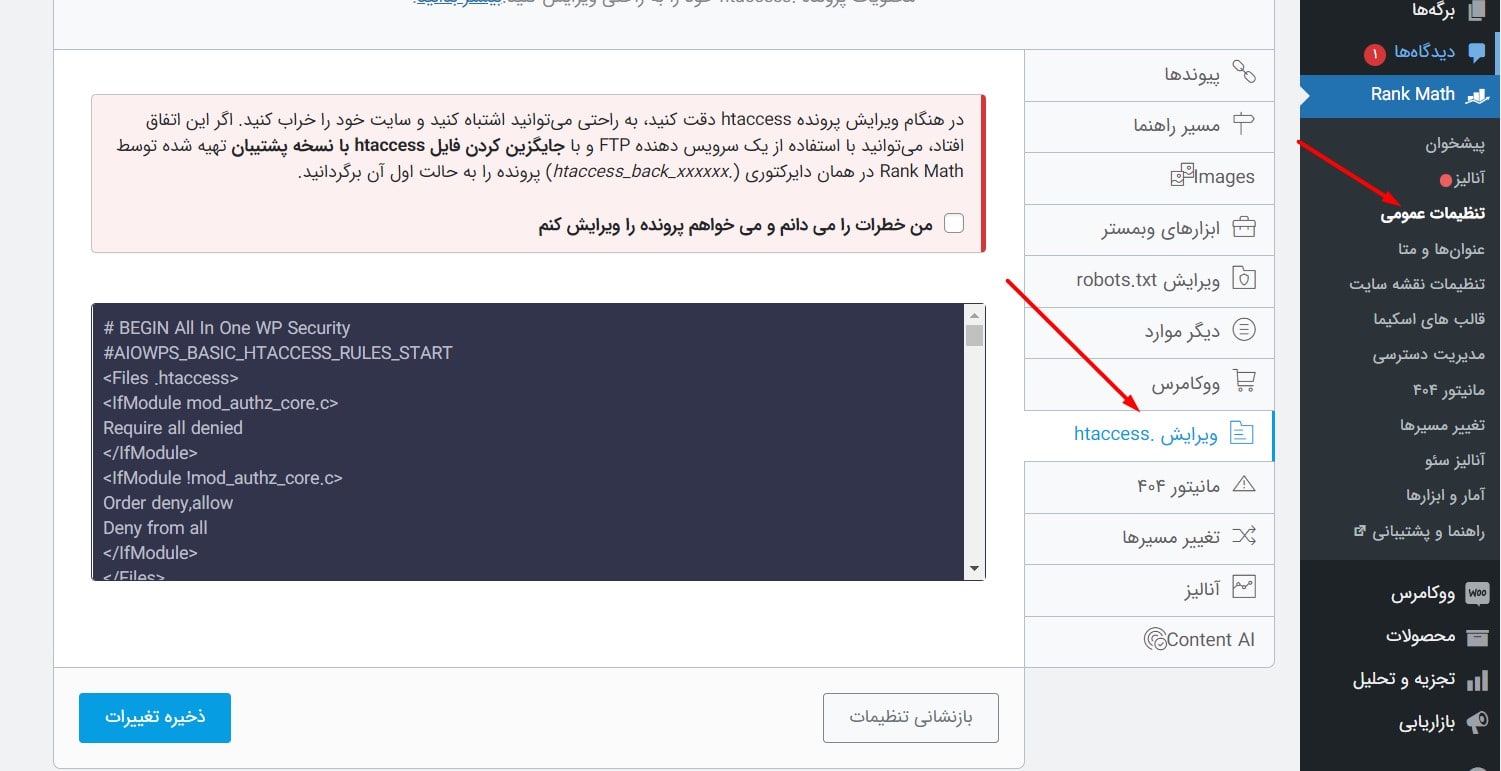
چنانچه سرویس میزبان شما از وب سرور آپاچی استفاده میکند، میتوانید از فایل (.htaccess) که در پوشه اصلی سرور شما وجود دارد برای افزودن سرفصل های منقضی شده در وردپرس استفاده کنید. روش اول استفاده از افزونه رنک مث است. میتوانید با استفاده از رنک مث فایل (.htaccess) را در پیشخوان وردپرس خود ویرایش کنید. برای انجام این کار تنها کافیست که به منوی رنک مث > تنظیمات عمومی > ویرایش .htaccess مراجعه نمائید.

علاوه بر این میتوانید فایل (.htaccess) را با اتصال به سرور خود از طریق پنل میزبانی با کمک اف تی پی (FTP) یا سی پنل (cPanel) نیز انجام دهید. ناگفته نماند که بهرهگیری از سیپنل راحتترین راه است.
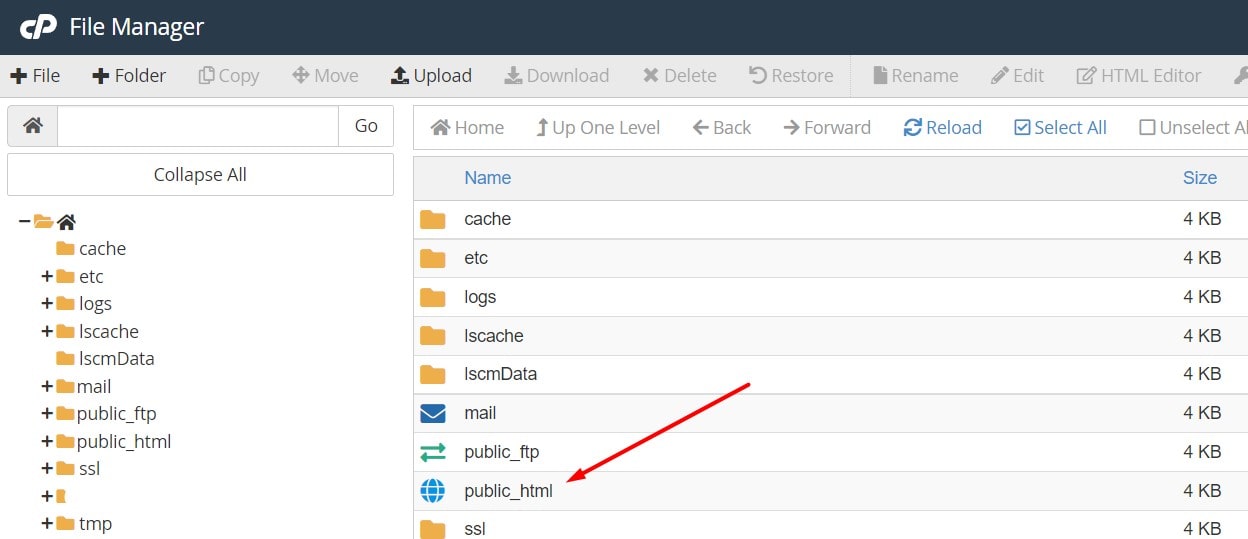
۱. ابتدا وارد cPanel شوید. پس از این که اتصال برقرار شد، وارد منوی مدیریت فایل شده و بر روی پوشه public_html کلیک کنید.

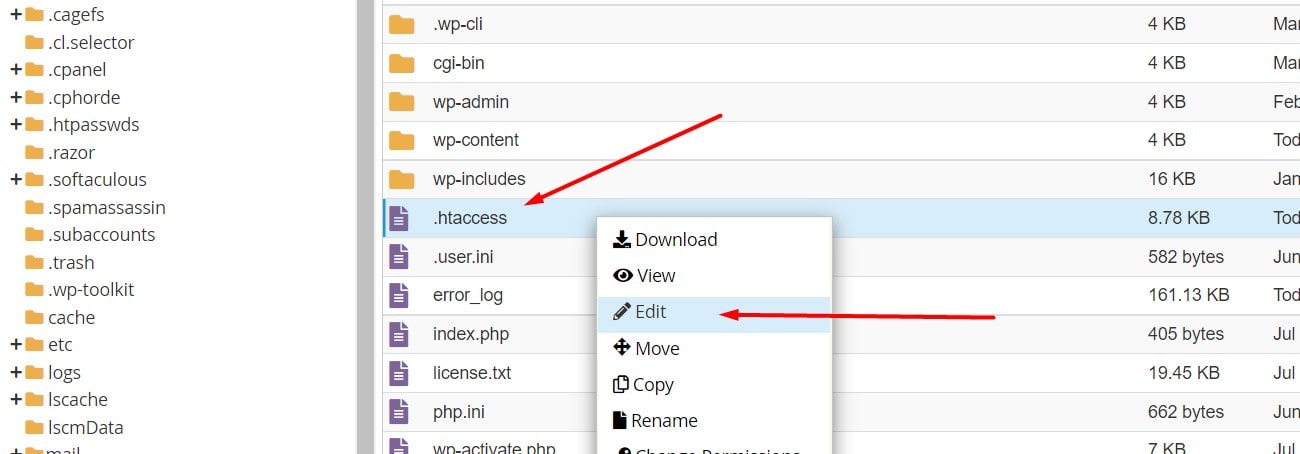
۲. پس از این که وارد پوشه مذکور شدید به دنبال فایل (.htaccess) بگردید. چنانچه فایل مذکور پیدا نشد، از نمایش فایلهای مخفی شده اطمینان حاصل فرمائید.

۳. اکنون باید قطعه کد زیر را کپی کرده و آن را بالای فایل (.htaccess) به منظور افزودن سرفصل های منقضی شده در وردپرس قرار دهید.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html “access 1 month”
ExpiresByType text/css “access 1 month”
ExpiresByType text/javascript “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/xhtml+xml “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 4 days”
</IfModule>
همانطور که میبینید در قطعه کد بالا سرفصل های منقضی شده در وردپرس برای انواع فایلهای مختلف از جمله تصاویر، ویدیو، سی اس اس، جاوا اسکریپت و… پیادهسازی میشود. لازم به ذکر است که فرمتهای مختلف فایل دارای تاریخ انقضای متفاوتی هستند؛ شما میتوانید آنها و سرفصلهای منقضی شده پیشفرض را بر اساس نیاز خود شخصیسازی کنید.
روش سوم: افزودن سرفصل های منقضی شده در سرور Nginx
Nginx در مقایسه با سرور آپاچی کمی متفاوت است. برای این که بتوانید سرفصل های منقضی شده در وردپرس را در سرور Nginx اضافه کنید، باید فایل پیکربندی سرور خود را ویرایش نمائید. لازم به ذکر است که نحوه دسترسی و ویرایش این فایل بر اساس میزبان متفاوت میباشد؛ بنابراین در صورت بروز هر مشکل میتوانید با تیم پشتیبانی میزبان سایت خود تماس حاصل فرمائید و بعد قطعه کد زیر را به بلوک سرور خود اضافه کنید:
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
نکته!
امکان تنظیم زمان انقضا برای انواع مختلف فایلها بر اساس نیاز شما وجود دارد. پس از انجام تغییرات مذکور فایل پیکربندی خود را ذخیره کرده و Nginx را مجدداً راهاندازی کنید.
سخن پایانی
در این قسمت از آموزش تخصصی وردپرس با نحوه افزودن سرفصل های منقضی شده در وردپرس آشنا شدیم. هدرهای منقضی شده در وردپرس سبب افزایش سرعت عملکرد وبسایت میشوند. در واقع هدرهای منقضی شده تجربه کاربر یا user experience را بهبود میبخشند. توجه داشته باشید که پیادهسازی اشتباه هدرهای منقضی شده در وردپرس موجب کاهش سرعت وبسایت شما میشود؛ در نتیجه هنگام افزودن این سرفصلها دقت کنید و در صورتیکه آشنایی کافی به این موارد گفته شده ندارید، پیشنهاد می شود از خدمات پشتیبانی وردپرس سایت تاپ وردپرس نیز دیدن نمایید تا این مورد را با خیالی راحت به متخصصان ما بسپارید.






