اگر دقت کرده باشین صفحه ورود به پیشخوان وردپرس یا همان صفحه ورود به مدیریت یک لوگوی پیش فرض که برای خود وردپرس می باشد را مشاهده میکنید و برای مدیریت این لوگو از پیشخوان وردپرس نیز برای آن راه حلی وجود ندارد تا بتوانیم آن را حذف و یا تغیر دهیم ولی با برخی افزونه ها میتوان صفحه ورود را به کلی تغیر و شخصی سازی کرد .
در این آموزش به شما همراهان عزیز آموزش تغیر لوگوی صفحه ورود به وردپرس را در 5 دقیقه شرح خواهیم داد. برای حل این مشکل با قطعه کد بسیار کوتاه لوگوی سفارشی خودتان را جایگزین لوگو وردپرس کنید.
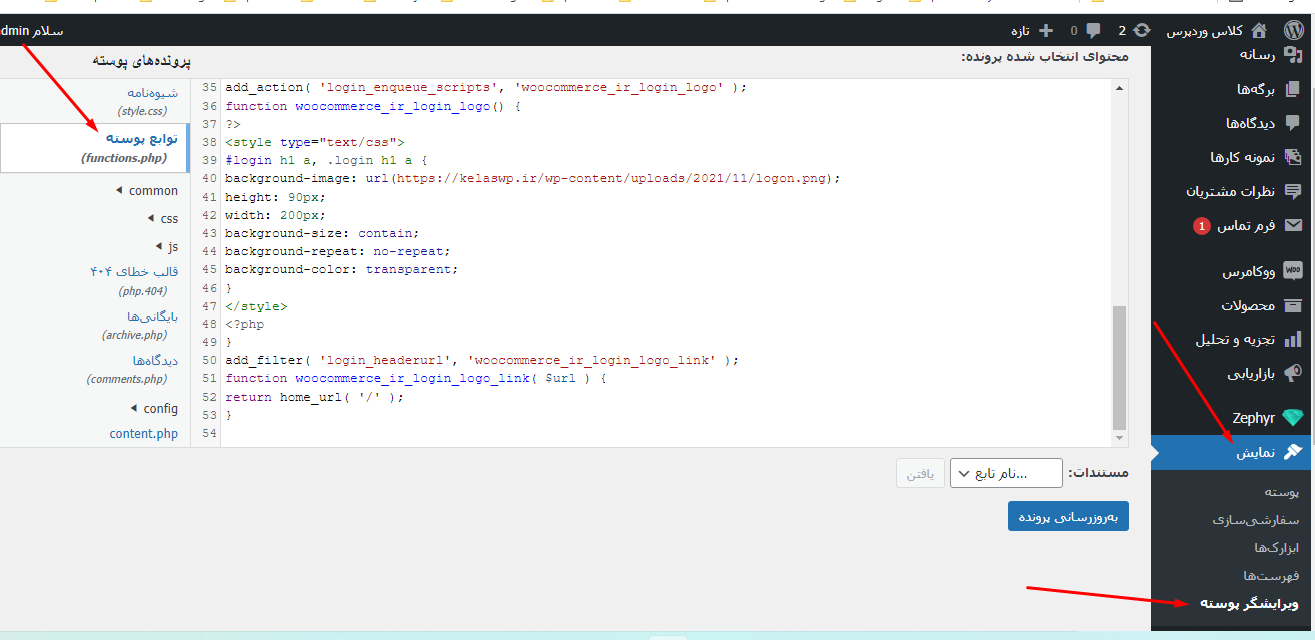
کدهای زیر را در مسیر نمایش > ویرایشگر پوسته > توابع پوسته (functions.php) در انتهای کدها قرار دهید .

کدهای استفاده شده در ویدئو
add_action( 'login_enqueue_scripts', 'woocommerce_ir_login_logo' );
function woocommerce_ir_login_logo() {
?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(آدرس لوگو مورد نظر);
height: 150px;
width: 250px;
background-size: contain;
background-repeat: no-repeat;
background-color: transparent;
}
</style>
<?php
}
add_filter( 'login_headerurl', 'woocommerce_ir_login_logo_link' );
function woocommerce_ir_login_logo_link( $url ) {
return home_url( '/' );
}